In WordPress, shortcodes are small snippets of code enclosed in square brackets that allow users to add dynamic functionality and content to their websites without requiring any programming knowledge. Shortcodes act as placeholders that are replaced with specific content or functionality when a page or post is rendered on the front end of a WordPress site.
The primary purpose of shortcodes in WordPress is to provide a simple and convenient way for users to insert complex elements into their content without having to manually write the entire code themselves. Instead of dealing with HTML, CSS, or PHP, users can simply insert a shortcode into the content editor, and WordPress will handle the rest.
Shortcodes can serve various purposes depending on the needs of a website. Here are some common use cases:
- Embedding Media: Shortcodes are commonly used to embed media elements such as videos, audio files, or image galleries into WordPress posts or pages. For example, a user can simply insert a video shortcode with the URL of a video, and WordPress will automatically generate the necessary code to display the video player on the front end.
- Creating Forms: Shortcodes can be used to generate contact forms, registration forms, or any other type of interactive forms. A user can insert a form shortcode into a page, defining the form fields and their attributes, and WordPress will render the form on the front end, enabling visitors to submit data.
- Displaying Dynamic Content: Shortcodes can be used to display dynamic content based on certain conditions or parameters. For instance, a shortcode might display the latest blog posts, a list of related products, or a random quote. The shortcode can accept arguments or parameters that determine the content to be displayed.
- Custom Functionality: Shortcodes can be created to implement custom functionality or features specific to a website. This can include anything from displaying custom data from a database, integrating with external services, or executing complex calculations.
By utilizing shortcodes, WordPress enables users to extend the functionality of their websites without relying on custom development or coding skills. It empowers users to incorporate interactive elements, media, forms, and dynamic content into their pages or posts with ease.
It’s important to note that the availability and behavior of shortcodes depend on the installed themes and plugins on a WordPress site. Themes and plugins can introduce their own shortcodes to provide specific functionality, allowing users to customize their websites even further.
Understanding Shortcode Basics
Shortcodes play a significant role in extending the functionality and customization options available in WordPress. They provide a way for users to add dynamic content or perform specific actions without writing complex code. To grasp the basics of shortcodes in WordPress, let’s explore their structure, usage, and implementation.
- Shortcode Structure: A shortcode is enclosed within square brackets ([]). It consists of a name that identifies the shortcode and optional attributes or parameters that modify its behavior. The basic structure of a shortcode looks like this: [shortcode_name attribute1=”value1″ attribute2=”value2″]
- Registering Shortcodes: WordPress allows developers to register custom shortcodes or use pre-existing ones from themes or plugins. To register a shortcode, developers typically use the
add_shortcode()function. This function associates a callback function with the shortcode name, specifying what content or functionality should be rendered when the shortcode is encountered. - Inserting Shortcodes: Shortcodes can be inserted into the content of WordPress posts, pages, widgets, or even within template files. Users can simply enter the shortcode directly into the visual editor or the text editor, depending on their preference. When the post or page is displayed on the front end, WordPress replaces the shortcode with the corresponding content or functionality.
- Using Shortcode Attributes: Shortcodes often accept attributes or parameters that allow users to customize their behavior. Attributes are added within the shortcode opening tag and can provide additional instructions to the shortcode. For example: [shortcode_name attribute1=”value1″ attribute2=”value2″]. Developers can access these attributes within the callback function to modify the output accordingly.
- Embedding Content: One of the primary uses of shortcodes is to embed content within WordPress pages or posts. This can include media such as videos, audio files, or image galleries. Users can simply insert the corresponding shortcode, along with any necessary attributes, and the content will be displayed on the front end without the need for manual coding.
- Dynamic Content and Functionality: Shortcodes can be used to display dynamic content based on various conditions or parameters. This includes showing recent posts, generating forms, displaying related products, or executing custom functions. Shortcodes can accept parameters that influence the output, enabling users to personalize the displayed content.
- Theme and Plugin Shortcodes: Themes and plugins often provide their own set of shortcodes to offer specific functionality or customization options. These shortcodes are designed to work seamlessly within the theme or plugin’s context, allowing users to enhance their website’s features without writing code from scratch.
Understanding the basics of shortcodes empowers WordPress users to leverage the vast library of available shortcodes or even create their own to meet their specific needs. Whether it’s embedding media, displaying dynamic content, or extending functionality, shortcodes offer a flexible and user-friendly way to enhance the capabilities of a WordPress website.
Creating Custom Shortcodes
WordPress provides the flexibility to create custom shortcodes, allowing users to extend the functionality of their websites and incorporate custom elements or actions. By creating custom shortcodes, you can define your own placeholders that will be replaced with specific content or functionality when your shortcode is encountered. Let’s explore the steps involved in creating custom shortcodes in WordPress.
- Determine the Purpose and Functionality: Before creating a custom shortcode, it’s essential to identify the purpose and functionality you want to achieve. Consider what content or functionality you want to generate using the shortcode. For example, you might want to create a shortcode that displays a custom message, generates a specialized form, or retrieves data from an external source.
- Create a Custom Function: To define the behavior of your shortcode, you need to create a custom PHP function that will be executed when the shortcode is encountered. This function should return the content you want to display or perform the desired action. The function can accept parameters that modify its behavior based on the attributes passed to the shortcode.
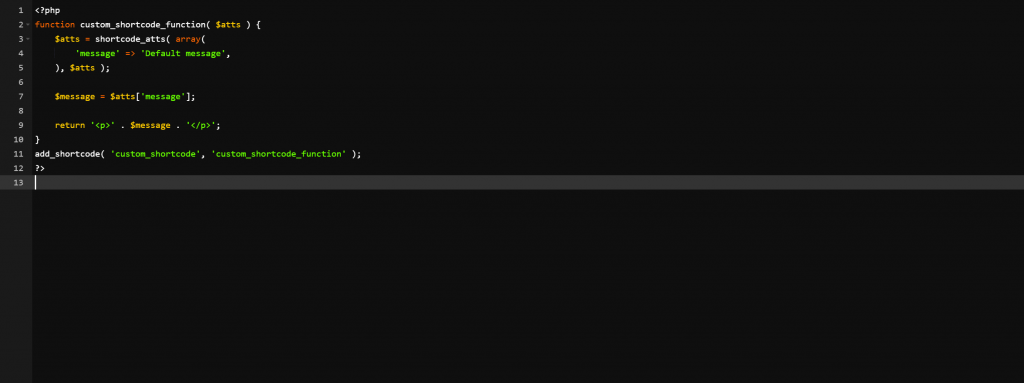
Here’s an example of a custom shortcode function that displays a custom message:
function custom_shortcode_function( $atts ) {
$atts = shortcode_atts( array(
'message' => 'Default message',
), $atts );
$message = $atts['message'];
return '<p>' . $message . '</p>';
}
add_shortcode( 'custom_shortcode', 'custom_shortcode_function' );

In this example, the function custom_shortcode_function accepts an $atts parameter that represents the attributes passed to the shortcode. It uses the shortcode_atts function to set a default value for the “message” attribute. Then, it retrieves the value of the “message” attribute and returns it wrapped in a paragraph tag.
- Register the Shortcode: To make your custom shortcode available in WordPress, you need to register it using the
add_shortcode()function. This function associates your custom shortcode name with the custom function you created.
In the previous example, the custom shortcode name is “custom_shortcode,” and the custom function is “custom_shortcode_function.” You can register the shortcode by adding the following code to your theme’s functions.php file or a custom plugin:
add_shortcode( 'custom_shortcode', 'custom_shortcode_function' );
- Using the Custom Shortcode: With your custom shortcode registered, you can now use it in your WordPress content. Simply insert the shortcode into a post, page, widget, or template file, and WordPress will replace it with the content generated by your custom function.
To use the custom shortcode created in the previous example, you would insert the following shortcode into your content:
[custom_shortcode message="Hello, World!"]
When the content is displayed on the front end, the shortcode will be replaced with the custom message generated by the function.
Creating custom shortcodes in WordPress allows you to tailor the functionality and content of your website to your specific needs. By following these steps and defining your custom PHP function, you can incorporate dynamic elements, generate personalized content, or perform custom actions using your own shortcodes.
Using Custom Shortcodes
Custom shortcodes in WordPress offer a powerful way to enhance the functionality and customize the content of your website. Once you have created a custom shortcode, you can easily incorporate it into your posts, pages, widgets, or template files. Let’s explore how to use custom shortcodes effectively in WordPress.
- Inserting the Shortcode: To use a custom shortcode, simply insert it into the content editor of your WordPress post or page. You can do this in either the visual editor or the text editor, depending on your preference. Insert the shortcode within square brackets ([]), following the format defined for your custom shortcode. For example, if you have created a custom shortcode called
[my_custom_shortcode], you would enter that shortcode into the content editor. - Customizing Shortcode Attributes: Custom shortcodes can accept attributes or parameters that allow you to customize their behavior. These attributes can be defined when creating the shortcode and can modify the output or functionality of the shortcode. When using the shortcode, you can specify attribute values to customize the result. For example, if your custom shortcode accepts an attribute called “color,” you can use
[my_custom_shortcode color="red"]to set the color to red. - Previewing the Shortcode: To preview the output of your custom shortcode, you can use the preview function within the WordPress editor. This allows you to see how the shortcode will be rendered on the front end of your website. By previewing the shortcode, you can ensure that it functions as expected and displays the desired content.
- Implementing Shortcodes in Template Files: In addition to using shortcodes in posts and pages, you can also implement them directly within your theme’s template files. This gives you more control over where and how the shortcode is displayed. To do this, you can use the
do_shortcode()function in your theme files. For example, you can addecho do_shortcode('[my_custom_shortcode]');within the appropriate template file to display the custom shortcode output. - Complementing Shortcodes with Content Builders: WordPress also offers various content builder plugins or themes that provide a visual interface for creating complex page layouts. These tools often include modules or elements that support the use of shortcodes. They allow you to easily insert and configure custom shortcodes within the builder interface, enabling you to create intricate page designs without writing any code.
- Leveraging Shortcodes from Themes and Plugins: In addition to your own custom shortcodes, you can benefit from the wide range of shortcodes provided by themes and plugins. Many themes and plugins include their own set of shortcodes to extend functionality or present specific content. These shortcodes often come with detailed documentation or options that allow you to customize their appearance and behavior.
Custom shortcodes offer a flexible and efficient way to enhance your WordPress website’s functionality and personalize your content. By utilizing shortcodes, you can incorporate dynamic elements, generate custom content, or execute specific actions without extensive coding. They empower you to create unique and engaging experiences for your website visitors.
Advanced Techniques and Considerations
Creating custom shortcodes in WordPress opens up a world of possibilities for extending functionality and customizing your website. While the basic process of creating a custom shortcode is straightforward, there are advanced techniques and considerations that can enhance the effectiveness and efficiency of your custom shortcode implementation. Let’s explore some advanced techniques and considerations for creating custom shortcodes in WordPress.
- Handling Content Variables: Custom shortcodes often need to work with dynamic content variables. To handle this, you can pass parameters to your shortcode and access them within the callback function. These parameters can be used to customize the behavior of your shortcode based on user input. You can also use conditional logic to manipulate the output based on the values of these parameters.
- Sanitizing and Validating Input: When creating custom shortcodes that accept user input, it’s crucial to sanitize and validate the data to ensure the security and integrity of your website. WordPress provides various functions for sanitizing and validating input, such as
sanitize_text_field(),wp_kses_post(), or custom validation functions. Make sure to sanitize any user-generated content before displaying or processing it within your shortcode. - Handling Shortcodes Within Shortcodes: In some cases, you may need to handle nested shortcodes, where one shortcode is embedded within another. By default, WordPress does not automatically parse nested shortcodes. However, you can enable this behavior by adding the
do_shortcodefunction to your shortcode callback function. This allows you to create more complex shortcode structures and combine multiple shortcodes to achieve the desired functionality. - Caching and Performance Considerations: If your custom shortcode involves complex calculations, database queries, or external API requests, it’s important to consider caching mechanisms to improve performance. By implementing caching techniques, you can store the output of your shortcode for a specified period of time, reducing the load on your server and improving the overall performance of your website. You can utilize WordPress caching plugins or implement custom caching mechanisms within your shortcode function.
- Localization and Internationalization: If you are building a multilingual website or catering to an international audience, it’s essential to make your custom shortcodes translatable. WordPress provides functions and techniques for localization and internationalization, such as the
__()and_e()functions for translating strings. Make sure to use these functions when outputting text or messages within your shortcode to ensure that your custom shortcode can be translated into different languages. - Documentation and Support: When creating custom shortcodes, it’s essential to provide clear documentation and support for users who will be implementing or customizing your shortcodes. Document the available attributes, parameters, and their accepted values. Include examples and code snippets to guide users on how to use your shortcode effectively. Additionally, be responsive to user inquiries and provide support to address any questions or issues that may arise.
By incorporating these advanced techniques and considerations into your custom shortcode development process, you can create robust and user-friendly shortcodes that enhance the functionality and customization options of your WordPress website. These practices will ensure the reliability, security, and performance of your custom shortcodes, leading to a better user experience and increased flexibility for your website.
Conclusion
Creating custom shortcodes in WordPress empowers website owners and developers to extend the functionality and customization options of their websites. With custom shortcodes, you can easily incorporate dynamic content, generate personalized elements, and perform specific actions without the need for extensive coding knowledge. By following the process of defining a custom function, registering the shortcode, and inserting it into your content, you can enhance your website’s capabilities and provide a unique user experience.
While the basics of creating custom shortcodes are straightforward, considering advanced techniques can further enhance the effectiveness and efficiency of your custom shortcode implementation. These include handling content variables, sanitizing and validating input, managing nested shortcodes, optimizing performance through caching, ensuring localization and internationalization, and providing comprehensive documentation and support.
By leveraging custom shortcodes effectively, you can tailor your WordPress website to meet your specific needs, deliver dynamic and interactive content, and provide seamless functionality to your visitors. Custom shortcodes offer flexibility, ease of use, and the ability to extend the core features of WordPress, making them a valuable tool for enhancing your website’s capabilities. Whether you’re a website owner, a developer, or a designer, creating custom shortcodes in WordPress opens up a world of possibilities for customization and innovation.
Recent Comments