WordPress is a widely used content management system (CMS) that allows users to create and manage websites with ease. One of the key features of WordPress is its ability to customize the appearance and functionality of a website using themes, plugins, and widgets. In this article, we will focus specifically on dynamic sidebars and widgets in WordPress, and how they can be implemented using PHP.
Sidebars in WordPress are areas on a web page where you can display additional content alongside the main content. They are typically located either on the left or right side of the page, although their placement can vary depending on the theme and design. Sidebars provide a way to add various elements to a website, such as menus, search bars, advertisements, social media buttons, and more.
Widgets, on the other hand, are small modules or plugins that can be added to sidebars to perform specific functions. WordPress comes with a set of default widgets, such as Recent Posts, Categories, Archives, and Search. However, you can also create your own custom widgets to add functionality tailored to your website’s needs.
Dynamic sidebars and widgets offer the flexibility to control the content displayed in the sidebars dynamically. This means that you can change the content of the sidebars based on the page being viewed or other conditions. For example, you might want to display different sets of widgets on the sidebar of your blog posts compared to your homepage.
To implement dynamic sidebars and widgets in WordPress, you will need to have a basic understanding of PHP. PHP is a server-side scripting language that WordPress uses to power its core functionality. By leveraging PHP, you can create custom sidebars and widgets that interact with the WordPress database, retrieve data, and display it in the sidebars.
To get started, you will need to register a sidebar in your theme’s functions.php file. This can be done using the register_sidebar() function, which allows you to define various parameters for the sidebar, such as its name, ID, description, and more. Once registered, you can then add the sidebar to your theme’s template files using the dynamic_sidebar() function.
Creating custom widgets involves extending the built-in WP_Widget class provided by WordPress. You will need to define methods for initializing the widget, handling the widget’s settings, and rendering the widget’s output. These methods allow you to define the behavior and appearance of your widget.
You can also utilize the WordPress Widget API, which provides additional hooks and functions for widget development. This API enables you to add settings fields to your widgets, define how the widget appears in the WordPress admin area, and control the widget’s update and display processes.
Dynamic sidebars and widgets in WordPress offer a powerful way to enhance the functionality and user experience of your website. By using PHP, you can create custom sidebars and widgets that adapt to different pages or conditions, allowing you to display tailored content and functionality. With the flexibility provided by dynamic sidebars and widgets, you can truly customize and personalize your WordPress website to meet your specific needs.
Creating Dynamic Sidebars in PHP

In WordPress, sidebars play a significant role in displaying additional content on your website alongside the main content. By creating dynamic sidebars, you can have greater control over what content is displayed on specific pages or under certain conditions. In this article, we will explore how to create dynamic sidebars in WordPress using PHP.
To get started, you’ll need a basic understanding of PHP and the structure of WordPress themes. Sidebars are typically defined and registered in the theme’s functions.php file. Open this file in your preferred code editor to begin.
To create a dynamic sidebar, you can use the register_sidebar() function provided by WordPress. This function allows you to define various parameters for the sidebar, such as its name, ID, description, class, and more. Here’s an example of how you can register a dynamic sidebar:
function theme_register_sidebars() {
register_sidebar(
array(
'name' => 'Main Sidebar',
'id' => 'main-sidebar',
'description' => 'This is the main sidebar.',
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
)
);
}
add_action('widgets_init', 'theme_register_sidebars');
In the above code, we define a sidebar with the name ‘Main Sidebar’ and the ID ‘main-sidebar’. We also specify the description and the HTML markup to be used before and after each widget in the sidebar. Feel free to modify these parameters to suit your needs.
Once you have registered the sidebar, you can display it in your theme’s template files. To do this, locate the appropriate template file where you want the sidebar to appear (e.g., sidebar.php or single.php) and add the following code where you want the sidebar to be displayed:
<?php if (is_active_sidebar('main-sidebar')) : ?>
<div id="sidebar" class="sidebar">
<?php dynamic_sidebar('main-sidebar'); ?>
</div>
<?php endif; ?>
In the code above, we use the is_active_sidebar() function to check if the sidebar has any active widgets. If there are active widgets in the ‘main-sidebar’, we wrap the sidebar in a <div> element with the ID ‘sidebar’ and the class ‘sidebar’. Finally, we use the dynamic_sidebar() function to display the widgets within the sidebar.
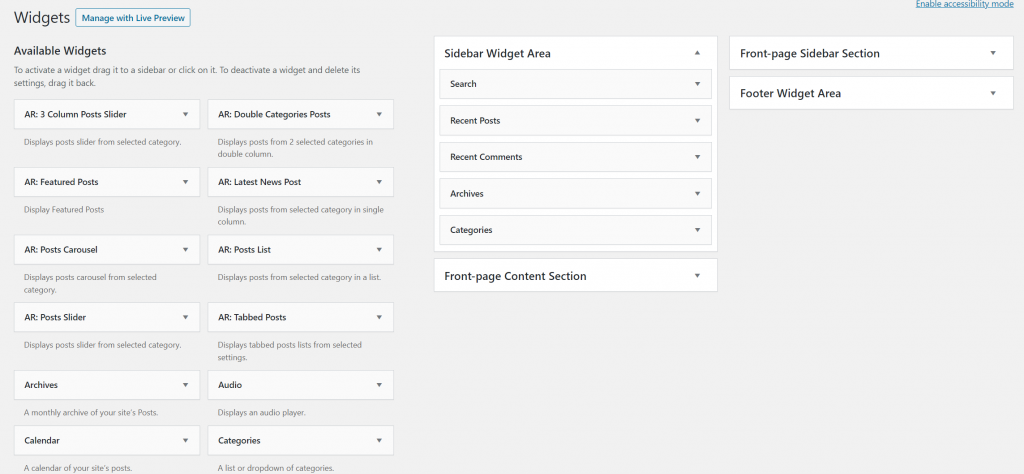
To add widgets to the dynamic sidebar, navigate to the WordPress admin area and go to Appearance » Widgets. You should now see the ‘Main Sidebar’ listed among the available sidebars. Drag and drop widgets from the left-hand side to the ‘Main Sidebar’ area on the right-hand side. Once you have added your desired widgets, they will be displayed in the dynamic sidebar on your website.
By creating dynamic sidebars in PHP, you can have granular control over the content displayed on your website. You can create different sidebars for different pages, customize the appearance of each sidebar, and modify their content based on various conditions. This flexibility empowers you to create a personalized and engaging user experience on your WordPress site.
Developing Custom Widgets in PHP
WordPress widgets are small modules that provide specific functionality and can be easily added to sidebars or other widget-ready areas of a WordPress website. While WordPress offers a variety of default widgets, you may have unique requirements that call for developing your own custom widgets. In this article, we will explore the process of developing custom WordPress widgets using PHP.
To develop a custom WordPress widget, you’ll need a basic understanding of PHP and familiarity with the WordPress Widget API. The Widget API provides a set of classes, functions, and hooks that facilitate widget development.
Let’s walk through the steps to create a custom widget:
- Set up the Widget Class: Start by creating a new PHP file for your widget, typically located within your theme or a custom plugin. Begin by defining a class that extends the
WP_Widgetbase class. Here’s an example:
class Custom_Widget extends WP_Widget {
// Widget initialization and constructor
public function __construct() {
parent::__construct(
'custom_widget',
'Custom Widget',
array('description' => 'A custom widget for displaying...') // Widget description
);
}
// Widget frontend display
public function widget($args, $instance) {
// Widget code here
}
// Widget backend form
public function form($instance) {
// Widget form fields here
}
// Widget update/save
public function update($new_instance, $old_instance) {
// Widget update code here
}
}
- In the code above, we define a class
Custom_Widgetthat extendsWP_Widget. The constructor sets the widget ID, name, and description. Thewidget(),form(), andupdate()methods define the frontend display, backend form, and widget update/save logic, respectively. Customize these methods to suit your widget’s functionality. - Register the Widget: To make the widget available in the WordPress admin area, register it using the
widgets_initaction hook. Add the following code to your theme’sfunctions.phpfile or your custom plugin:
function register_custom_widget() {
register_widget('Custom_Widget');
}
add_action('widgets_init', 'register_custom_widget');
The register_widget() function registers your custom widget class, making it accessible for use.
- Implement Widget Display and Configuration: The
widget()method is responsible for rendering the widget’s output on the frontend. Customize this method to define the widget’s appearance and behavior. The$argsparameter provides contextual information about the widget’s display location, while the$instanceparameter contains the widget’s configuration settings.Theform()method is used to build the widget’s configuration form in the WordPress admin area. It receives the current widget instance’s settings as a parameter and should output the necessary form fields for configuring the widget.Theupdate()method is used to save and process the widget’s configuration settings. It receives the new and old instances of the widget as parameters and should handle any necessary data manipulation and validation. - Utilize Widget Hooks and Functions: The WordPress Widget API provides additional hooks and functions that can enhance your custom widget’s functionality. For example, you can use the
widget_titlefilter hook to modify the widget title displayed on the frontend. You can also use functions likeget_field_id(),get_field_name(), andesc_attr()to generate proper HTML IDs, names, and attributes for form elements.Explore the WordPress Widget API documentation for a comprehensive list of available hooks and functions to further enhance your custom widget.
Once you have completed these steps, your custom widget should be available in the WordPress admin area under Appearance » Widgets. You can now drag and drop your widget into the desired widget areas, such as sidebars, and configure it according to your requirements.
By developing custom WordPress widgets in PHP, you can extend the functionality of your website beyond the default set of widgets provided by WordPress. Custom widgets allow you to add unique features, display specific content, and enhance the overall user experience of your WordPress site.
Integrating Dynamic Sidebars with Custom Widgets
WordPress provides a powerful combination of dynamic sidebars and custom widgets that allows you to create highly flexible and customizable websites. By integrating dynamic sidebars with custom widgets, you can create a modular and personalized user experience. In this article, we will explore how to integrate dynamic sidebars with custom widgets in WordPress using PHP.
- Register Dynamic Sidebars: To begin, you need to register dynamic sidebars that will serve as the container for your custom widgets. This involves using the
register_sidebar()function in your theme’sfunctions.phpfile, as explained in the previous article. Make sure to define unique IDs and customize the sidebar parameters based on your requirements. - Develop Custom Widgets: Create your custom widget classes by extending the
WP_Widgetbase class and defining the necessary methods, such as the constructor,widget(),form(), andupdate()methods. Customize these methods to meet your specific widget functionality, appearance, and configuration requirements. Refer to the previous article on developing custom WordPress widgets for detailed instructions. - Connect Widgets to Sidebars: Once you have created your custom widgets, it’s time to connect them to the dynamic sidebars. To do this, navigate to the
widget()method of your custom widget class. Within this method, you can retrieve the sidebar ID associated with the widget’s current instance using theget_field_id()function. Use this sidebar ID to display the widget within the corresponding dynamic sidebar.Here’s an example of how you can connect a custom widget to a dynamic sidebar:
class Custom_Widget extends WP_Widget {
// ...
public function widget($args, $instance) {
$sidebar_id = $this->get_field_id('sidebar');
dynamic_sidebar($sidebar_id);
}
// ...
}
- In the above code, the
get_field_id('sidebar')function retrieves the sidebar ID associated with the current widget instance. This ID is then used with thedynamic_sidebar()function to display the dynamic sidebar. - Add Custom Widgets to Dynamic Sidebars: To add your custom widgets to the dynamic sidebars, navigate to the WordPress admin area under Appearance » Widgets. You should now see your custom widget listed among the available widgets. Drag and drop the custom widget into the desired dynamic sidebar area.Repeat this step for each custom widget you want to add to the dynamic sidebars. You can also configure the widget’s settings, appearance, and behavior within the admin area.
By integrating dynamic sidebars with custom widgets, you can achieve a highly modular and flexible website. Custom widgets can be added, removed, and rearranged within dynamic sidebars, giving you the ability to create unique layouts and functionality for different areas of your WordPress site. This integration allows for greater control over content presentation and enhances the overall user experience.
Remember to customize the widget’s form and update methods to handle any configuration settings specific to your widget. Additionally, you can explore additional features of the WordPress Widget API, such as widget settings validation, rendering filters, and more, to further extend the functionality and customization of your custom widgets and dynamic sidebars.
By leveraging the power of dynamic sidebars and custom widgets in WordPress, you can create truly dynamic and personalized websites that cater to your specific needs and provide an exceptional user experience.
Conclusion
Dynamic WordPress sidebars and widgets in PHP offer a powerful and flexible way to customize and enhance the functionality of your WordPress website. By using PHP and leveraging the WordPress Widget API, you can create dynamic sidebars that adapt to different pages or conditions, and develop custom widgets to provide specific functionality and display tailored content.
Dynamic sidebars allow you to display additional content alongside the main content of your website, such as menus, search bars, social media buttons, and more. By registering and configuring dynamic sidebars, you can control what content is displayed on different pages, creating a personalized user experience.
Custom widgets, on the other hand, enable you to extend the functionality of your website beyond the default set of widgets provided by WordPress. By developing custom widgets in PHP, you can create unique features, display specific content, and enhance the overall interactivity and engagement of your website. Integrating custom widgets with dynamic sidebars allows you to place them in the appropriate locations and provide a modular and customizable user interface.
To implement dynamic sidebars and custom widgets, you need to have a basic understanding of PHP and the WordPress Widget API. Registering dynamic sidebars, developing custom widgets, and connecting them to the sidebars require coding and customization based on your specific requirements.
By utilizing dynamic sidebars and custom widgets effectively, you can create a personalized and engaging user experience on your WordPress site. Whether you want to display different sets of widgets on specific pages, offer unique functionality, or tailor the content to different sections of your website, dynamic sidebars and custom widgets provide the flexibility to achieve your desired results.
Overall, the combination of dynamic sidebars and custom widgets empowers you to customize and personalize your WordPress website, adding valuable features and enhancing the user experience. With PHP as your tool and the WordPress ecosystem as your foundation, the possibilities for creating dynamic and interactive websites are vast.
Recent Comments