
If you have too many products in your store to describe them one by one, you can use wooCommerce to create automatic descriptions for them and we are going to show you how to do it step by step from scratch.
This tutorial could be also used if you want to add some extra text in your WooCommerce product after the existing one.
Where to start with adding automatic descriptions?
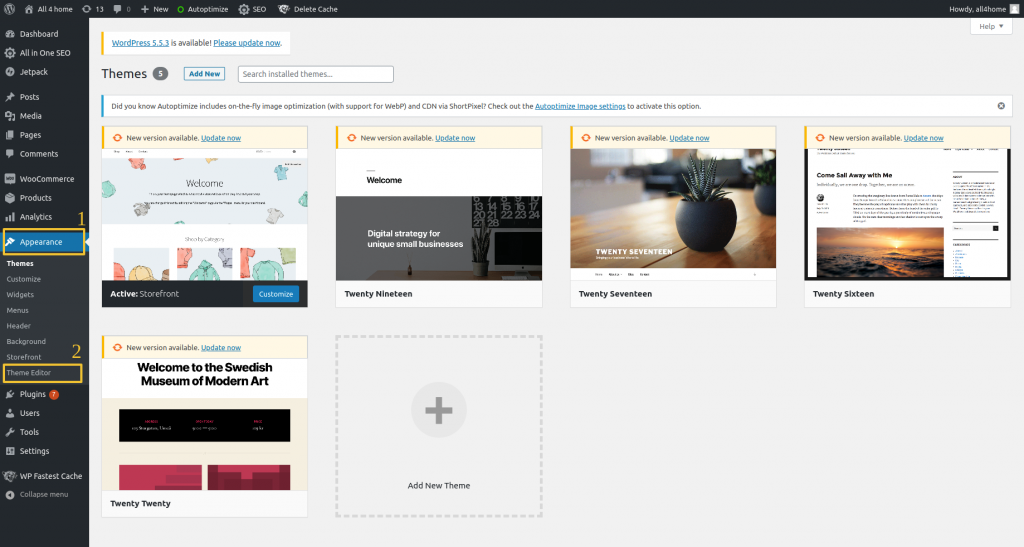
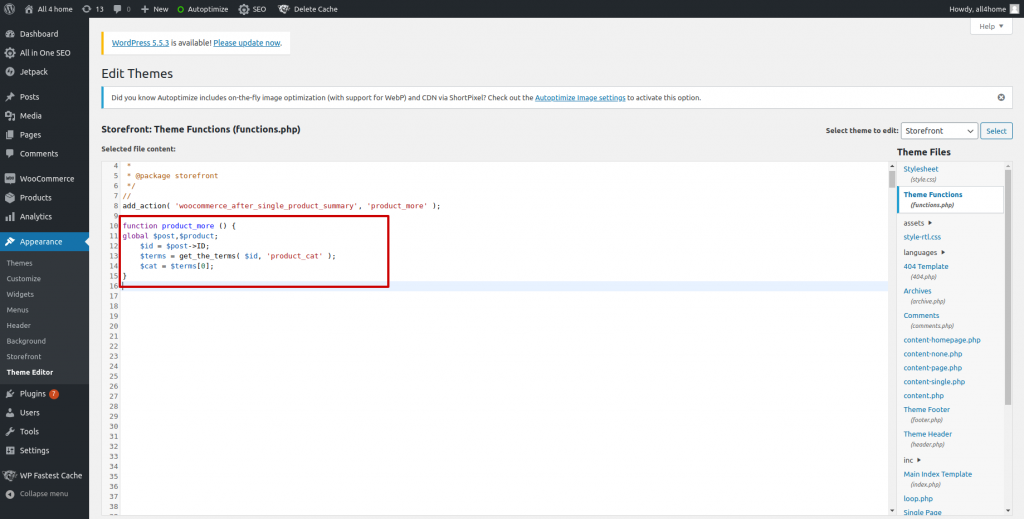
First we need to add an anchor for our code. To do this, go to the “Appearance” tab in the main administrator menu of the store (point number 1 on the screen below), and then select the “Theme Editor” tab (point number 2).

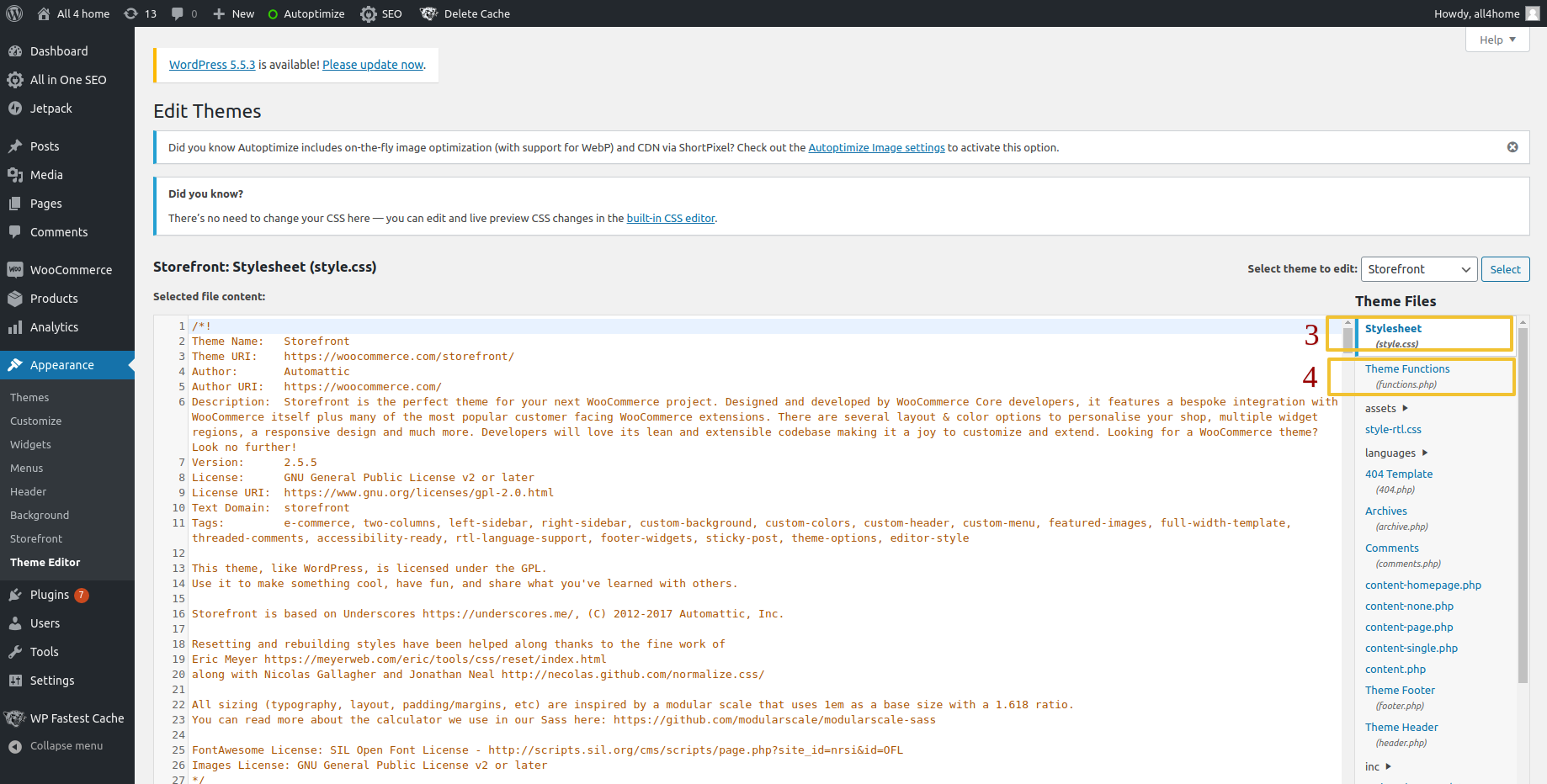
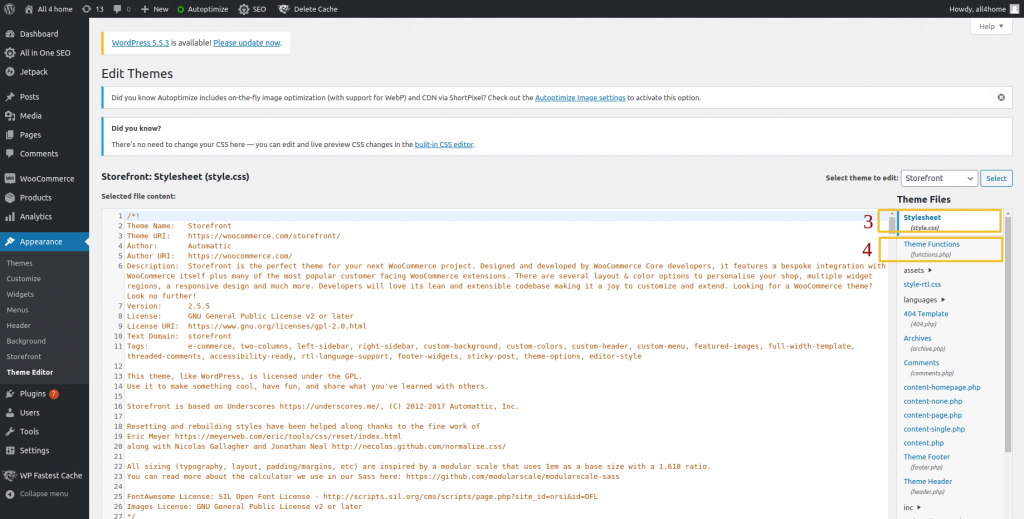
Next we need to find the Theme Functions file (functions.php) in the editor menu on the right.

By the way, if we want to add our own styles to the store, we can do it in the Stylesheet tab (style.css) easily as css code.
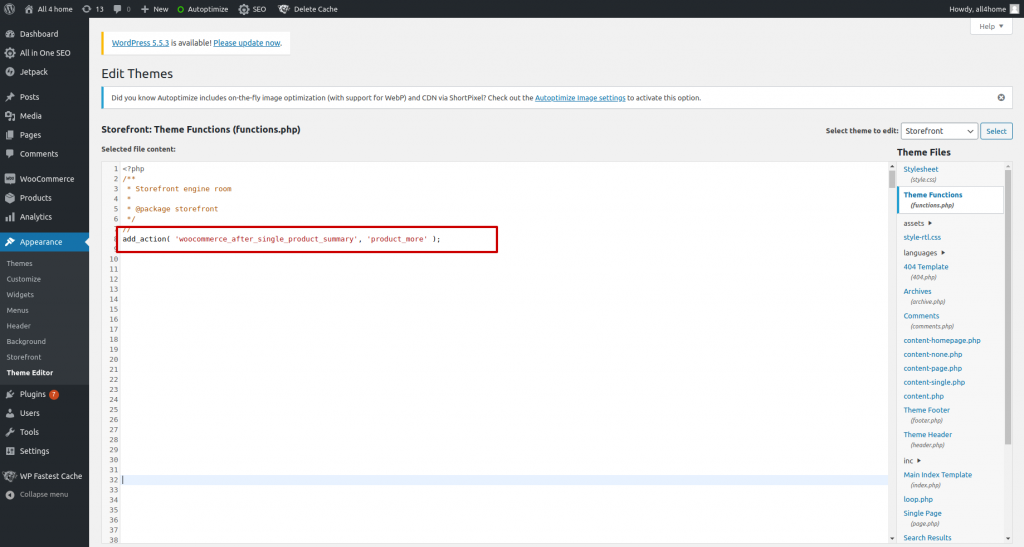
Being in the functions.php tab, at the very beginning we need to add an action to the existing store functions. For this purpose, we will use the built-in WP function ‘add_action ()’, which takes two arguments: the first is the name of the function to which we want to add the action, and the second is the name of the function of our new action.
In this case, we want to add our action to the function, which is responsible for displaying the full description on the store’s details page called ‘woocommerce_after_single_product_summary‘. Our function will be named ‘product_more’.

Here is the full line ready to add:
add_action( 'woocommerce_after_single_product_summary', 'product_more' );
How to add some automated text generation within product description
Now we can add our custom function – product_more().

In our automation plugin we want to access product tags and attributes. Here is the trick how you do this:
We need to use two global variables: $post, and $product.
The variable $post contains information generic about listing this product, such as:
object {
["ID"]=> int(111)
["post_author"]=> string(1) "1"
["post_date"]=> string(19) "2020-10-28 09:27:20"
["post_date_gmt"]=> string(19) "2020-10-28 09:27:20"
["post_content"]=> string(867) "
}
The variable $product contains WooCommerce product data itself:
object {
["object_type":protected]=> string(7) "product"
["post_type":protected]=> string(7) "product"
["cache_group":protected]=> string(8) "products"
["data":protected]=> array(50) {
["name"]=> string(11) "Product Name"
["slug"]=> string(11) "product-name"
["date_created"]=> object(WC_DateTime)#2515 (4) {
["utc_offset":protected]=> int(0)
["date"]=> string(26) "2020-07-09 10:52:49.000000"
["timezone_type"]=> int(1) ["timezone"]=> string(6) "+00:00"
}
["date_modified"]=> object(WC_DateTime)#2549 (4) {
["utc_offset":protected]=> int(0)
["date"]=> string(26) "2020-07-17 06:56:18.000000"
["timezone_type"]=> int(1)
["timezone"]=> string(6) "+00:00"
}
["status"]=> string(7) "publish"
["featured"]=> bool(false)
["catalog_visibility"]=> string(7) "visible"
["description"]=> string(303) "
}
How to find product category?
To find product category we will use function named ‘get_the_terms‘. To get it we need product id and a type of sorting. Here it will be ‘product_cat’. The response returns an array of all terms for that id. The object that interests us is the first one because of the sorting method we used.
object {
[“term_id”]=> int(1344)
[“name”]=> string(14) “Category name”
[“slug”]=> string(14) “category-name”
[“term_group”]=> int(0)
[“term_taxonomy_id”]=> int(2575)
[“taxonomy”]=> string(11) “product_cat”
[“description”]=> string(0) “”
[“parent”]=> int(0) [“count”]=> int(91)
[“filter”]=> string(3) “raw”
}
Now we have all the information to add our descriptions to the product group by category.
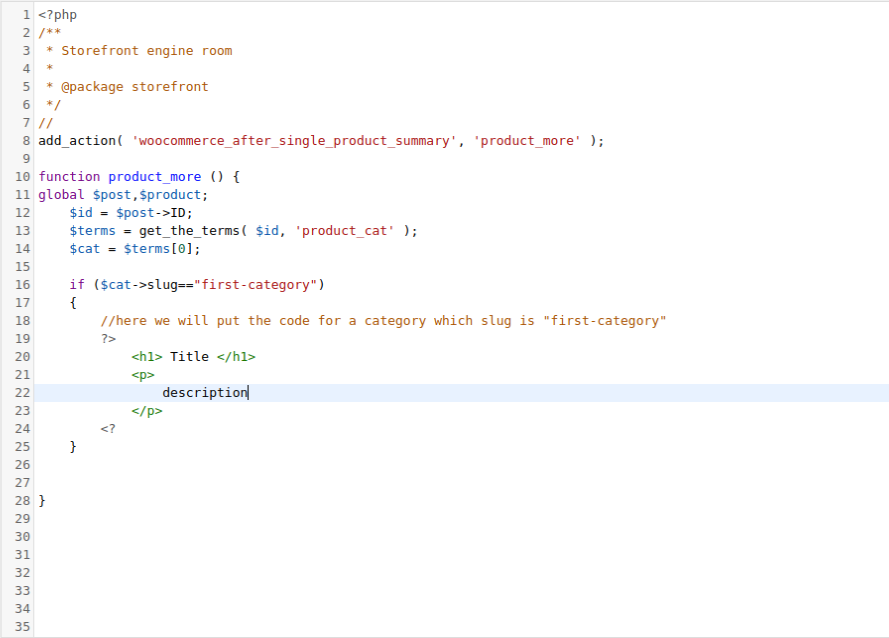
How to generate a product description by category?

To create product descriptions for individual categories, we will use their slugs. Then just close the php code on both sides and enter the description in html.
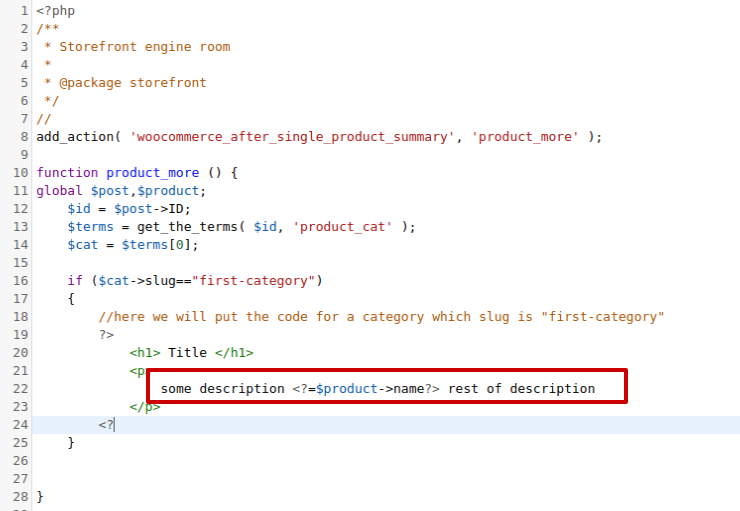
How to create a description containing the product name?
Since we already have data about the product in the global variable, it is enough to add a php code fragment to the description like on the picture below.

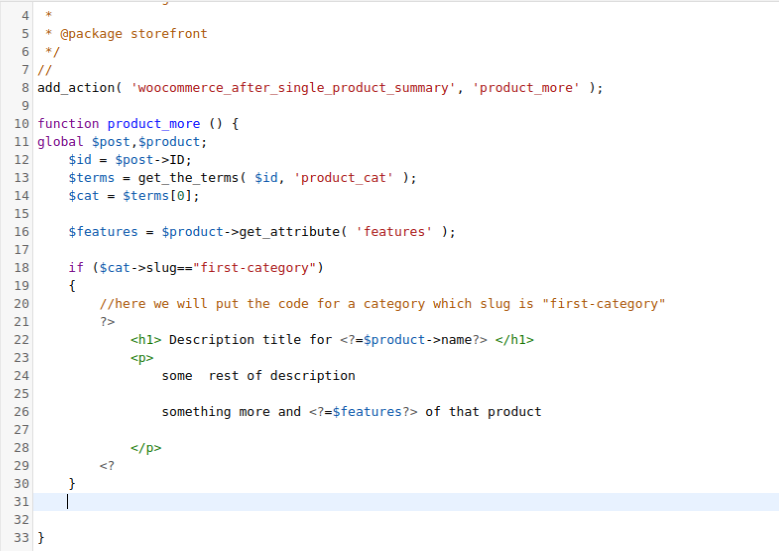
How to add individual product information to the description?
We can add individual product features to the description, such as height, length, surface type, color, as long as our products have such attributes. For this we need a function called get_attribute. This function takes atribute slug as a parameter i.e.:
$product->get_attribute( 'hight' );
By assigning this value to a variable, we can use it in any description.

Now you are only limited by your imagination. You can create your own product descriptions in your store, thanks to which you will stand out from other template solutions.
Recent Comments